

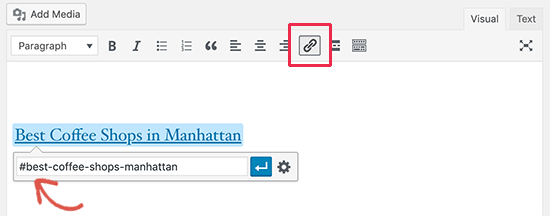
Then, in the “HTML Anchor” field, choose the name you want to give to your anchor. In the “Block” column of the editor, on the right side of the screen, click on “Advanced”.You can imagine that it is called “Create anchor links”. First, choose the block of the chapter you are interested in, the one you want to point to, for example an h2 title.Let’s start by creating the anchor identifier that will be located, not in the overview, but in the body of the text.įor this step, we simply need to give it a unique name. Let’s get started! Step 1: Create the anchor on the title block of your choice To make this exercise even more concrete, I’m going to design an overview in which I’ll add an anchor link. How to create a WordPress anchor link with the content editor? Let’s discover how to set up a WordPress anchor link. I will detail how to do it at the end of the post.Īll clear to you? Now it’s time to practice. You are talking about your services and you want to link directly to a specific offer, which is at the end of your pricing page.

And this is possible even if it is in the middle or at the bottom of the page.

An anchor link is a hyperlink that, when clicked, automatically redirects the visitor to another location on the same page, or to an external page.


 0 kommentar(er)
0 kommentar(er)
